Node-Red教程一
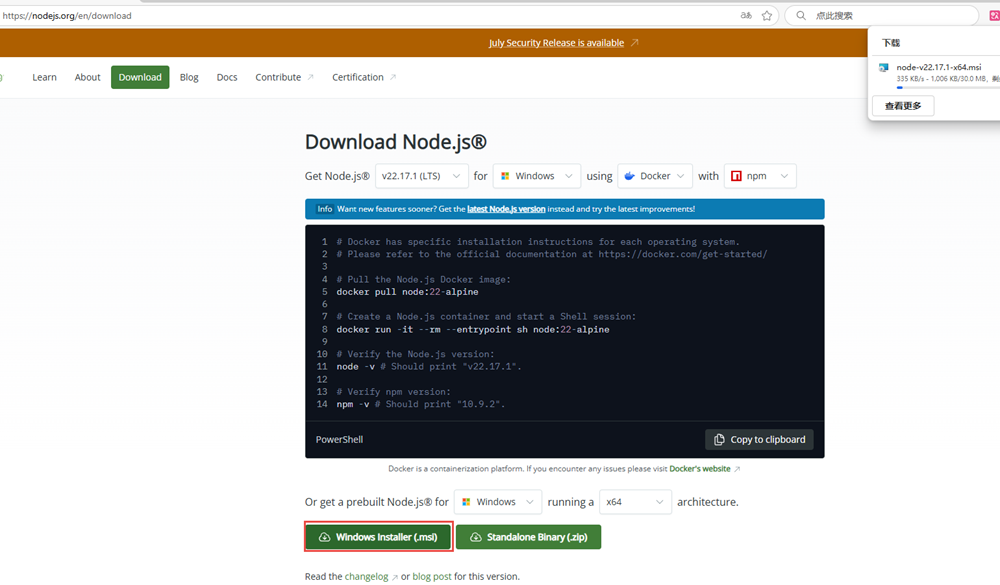
Node.js安装包下载地址 https://nodejs.org/en/download

下载完以后双击安装,一路下一步即可,然后进行cmd 命令
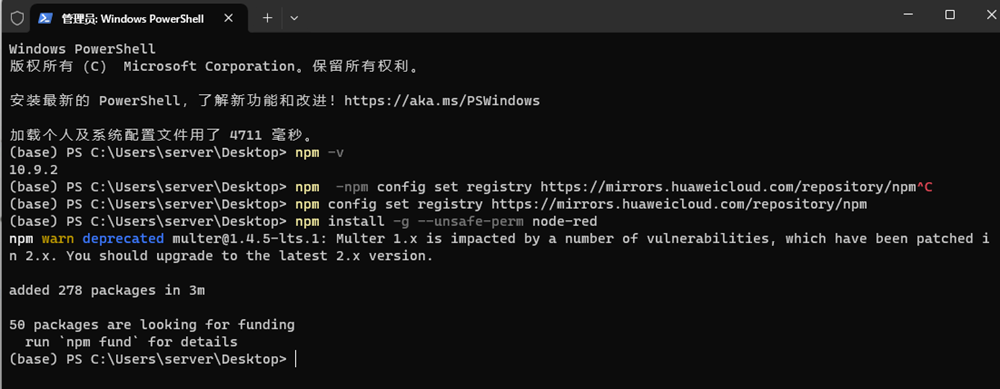
npm -v 查看npm版本 npm install 安装npm npm config set registry https://mirrors.huaweicloud.com/repository/npm 换源 npm install -g --unsafe-perm node-red 安装node-red npm uninstall -g node-red 卸载node-red node-red 启动node-red Ctrl+c 停止node-red

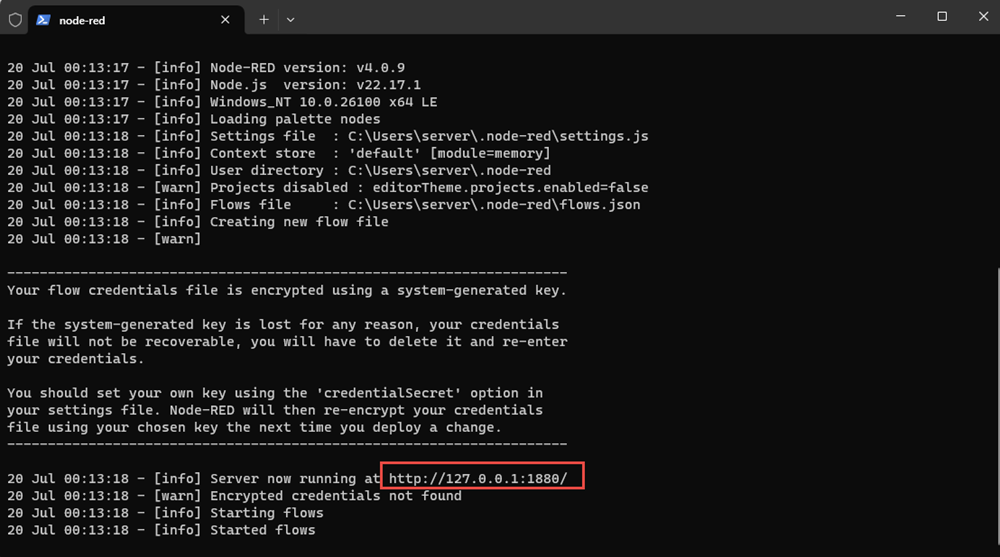
node-red的启动,运行后可以发现http://127.0.0.1:1880

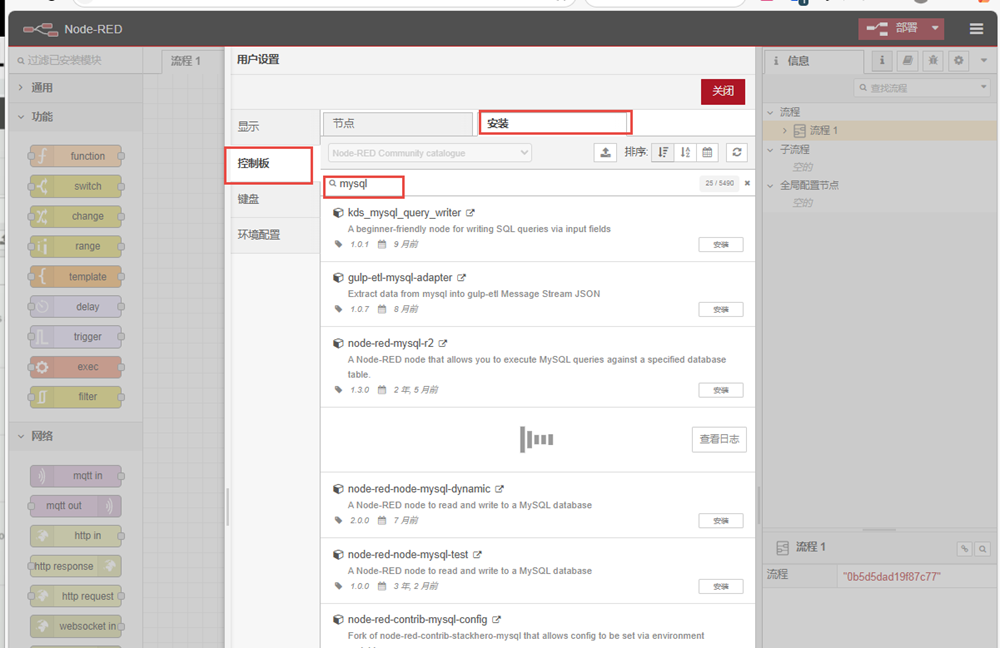
如果需要一些新的功能,可以点击节点管理——-控制面板——-安装——-输入需安装的文件名;

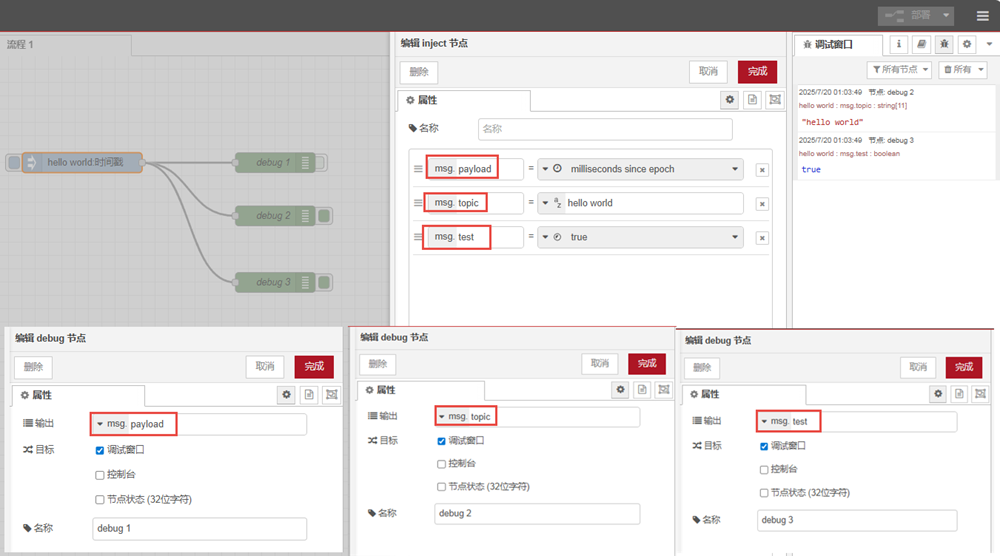
在Inject中只要是变量名相同就可以输出,可以通过小倒三角来选择不同的类型,如文本,bool,二进制流等。

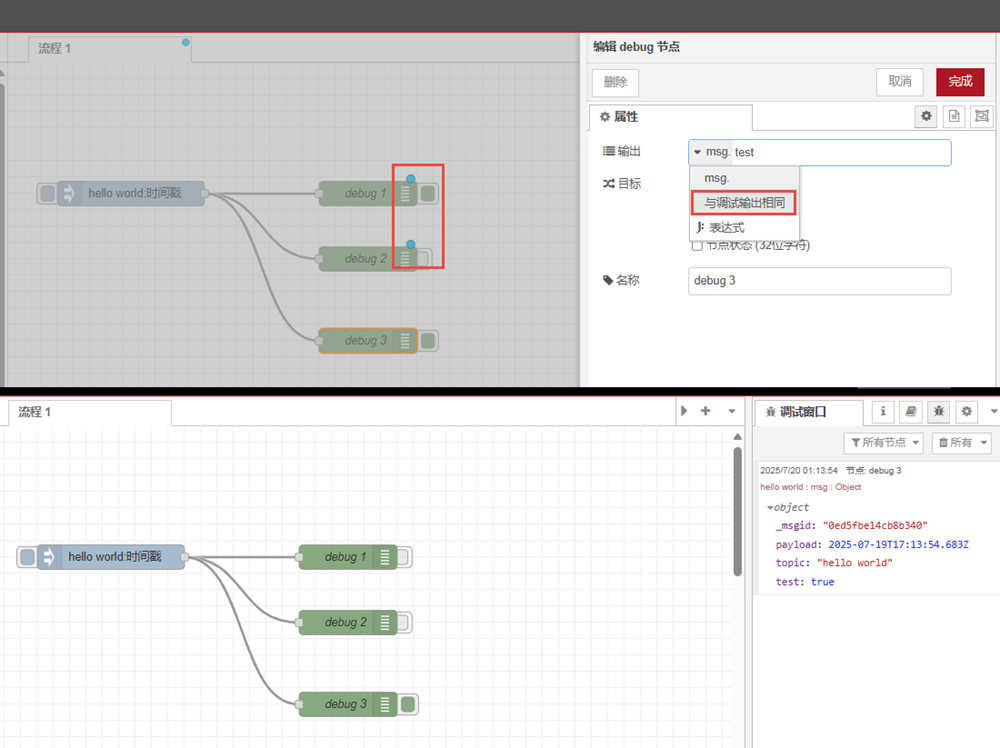
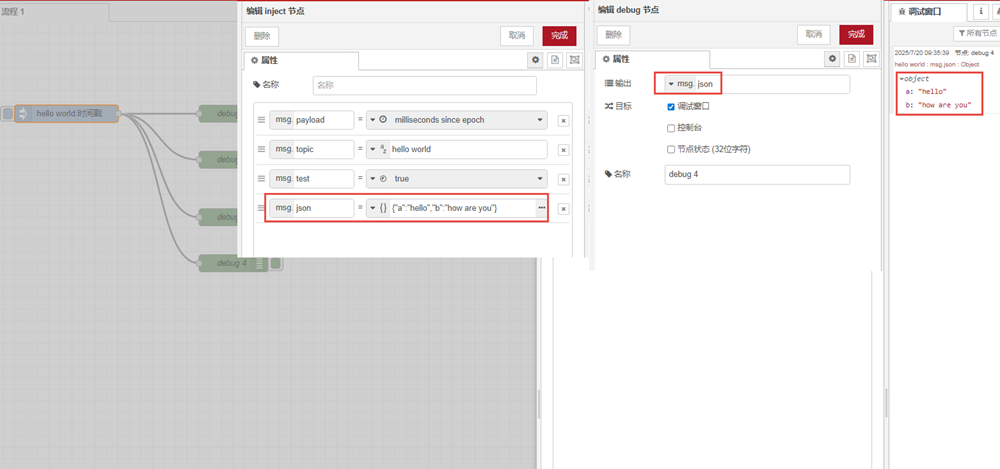
将另外两个debug取消激活,然后将输出改为与调试输出相同。这样就都变成了对象或结构的输出格式了。

json就是一些键值对,用大括号括起来。

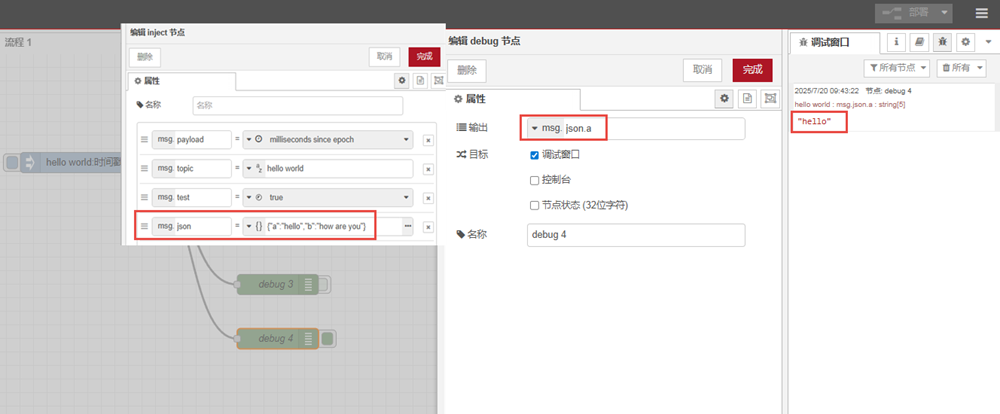
如果要获取json字符串中某一个键值,只需要注入的变量名后加点键名就可以了。

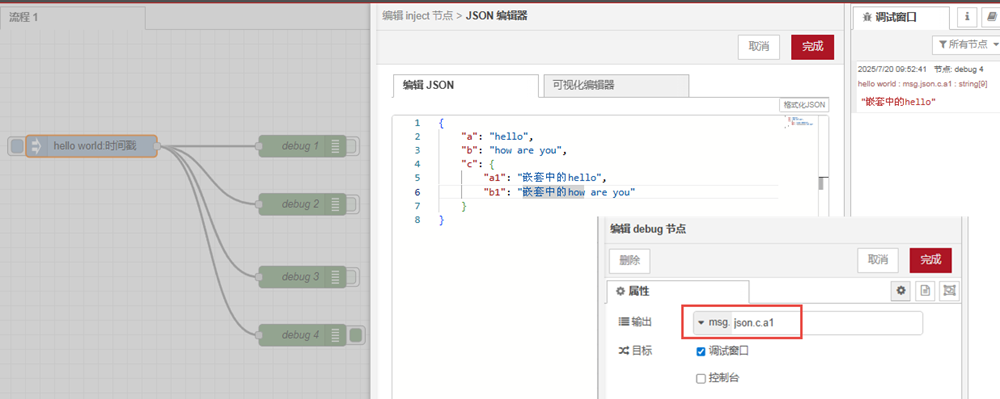
json嵌套json怎样获取某一个键值。如下图中的"msg.json.c.a1"就可以获取到嵌套中的键值;

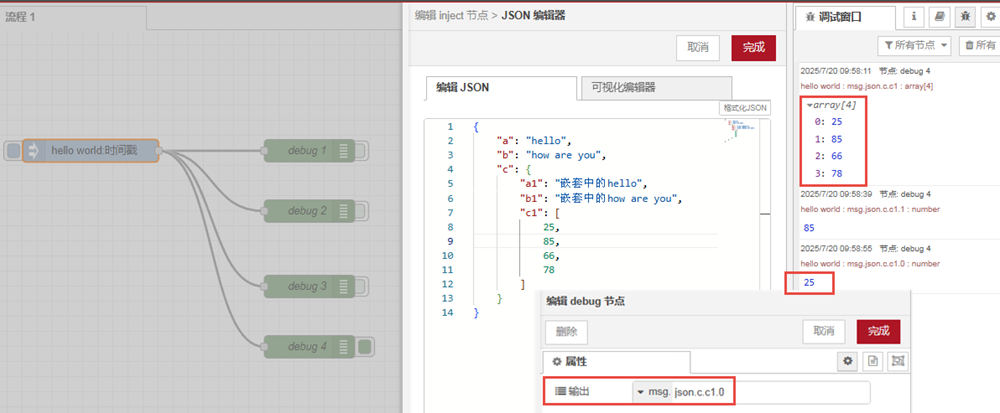
json中是可以包含数组的,如下图中的"msg.json.c.c1[0]"或"msg.json.c.c1.0"就可以获取到嵌套中数组的键值;注:数组的索引是从0开始的。

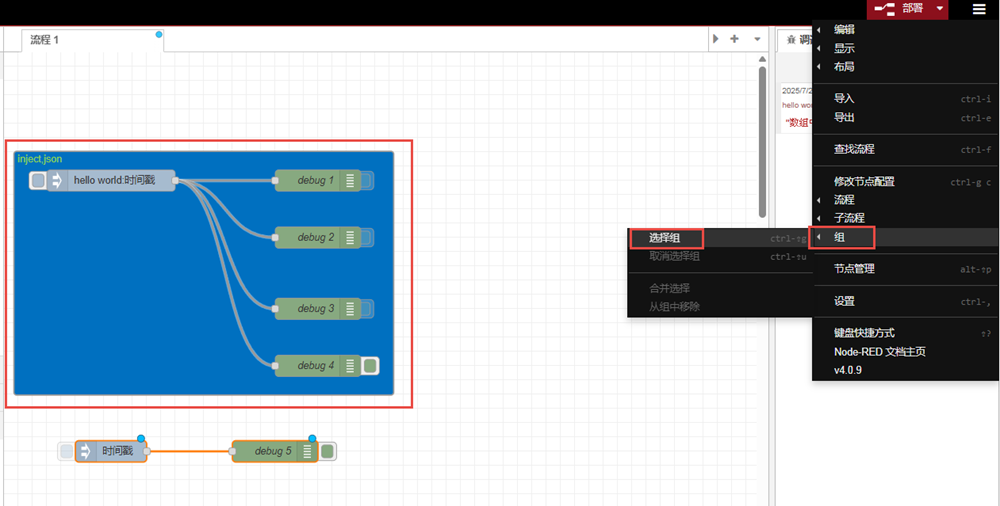
可以将功能做成一个组,选中需要做成组的成员,点击"组"——-"选择组",这样就形成了一个组,点击这个组的边框就可以进行编辑,如名称,边框,颜色等;

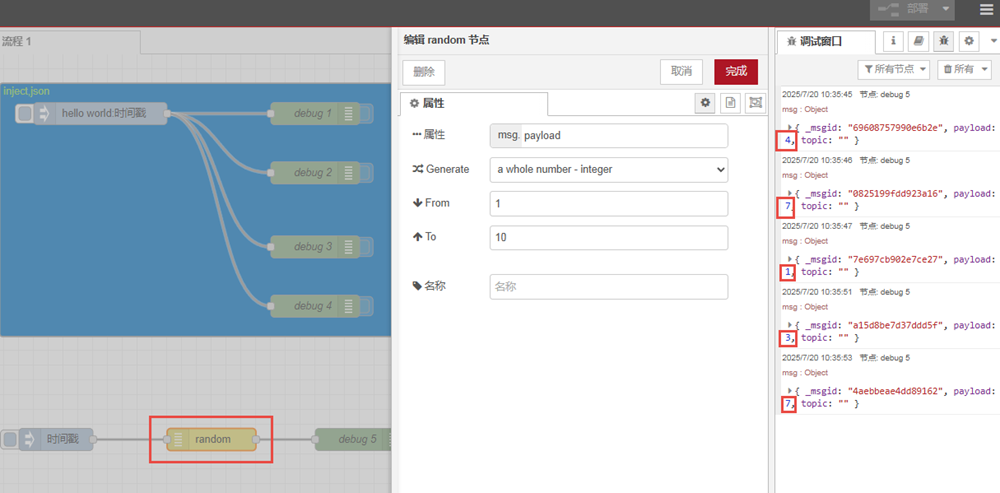
可以添加一个功能函数,如产生随机数,简单的选择后拖放到inject与debug之间,就可以产生随机数。也可以在inject的属性中的"重复"进行自动化操作。

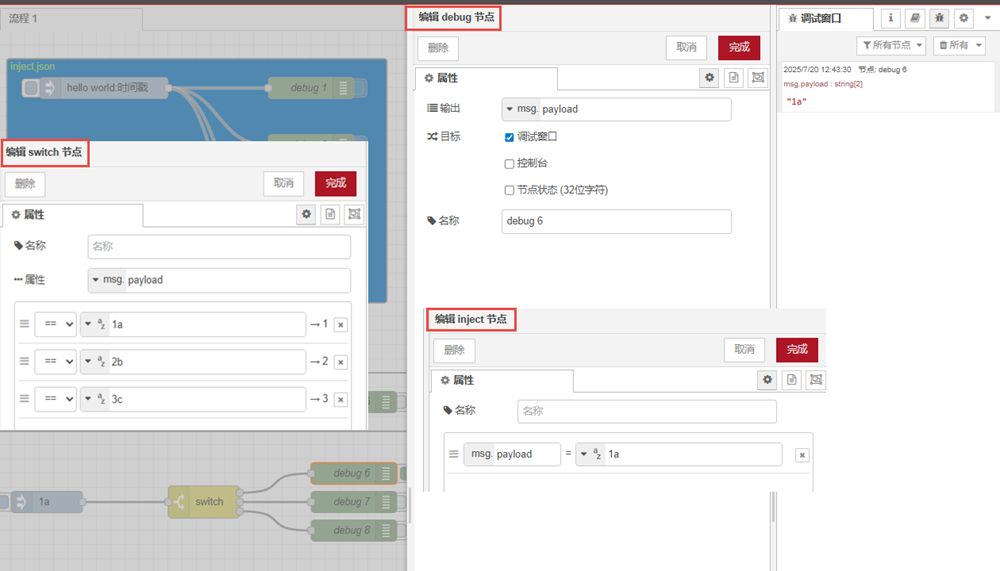
switch用法,msg.payload的值与哪个相等则debug输出哪个值;

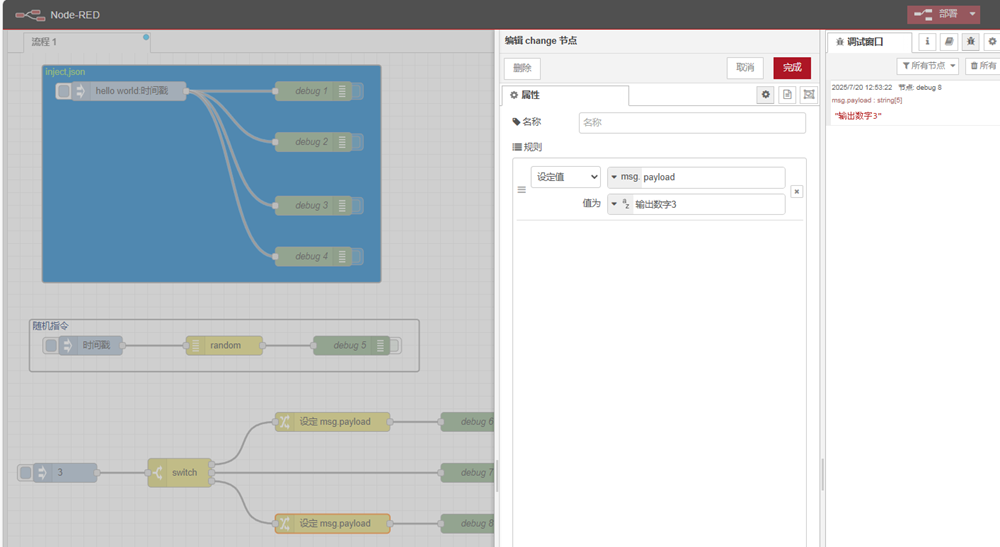
change语法,就是可以将原来变量的值设定成一个新的值;或替换新值,或删除或转移;

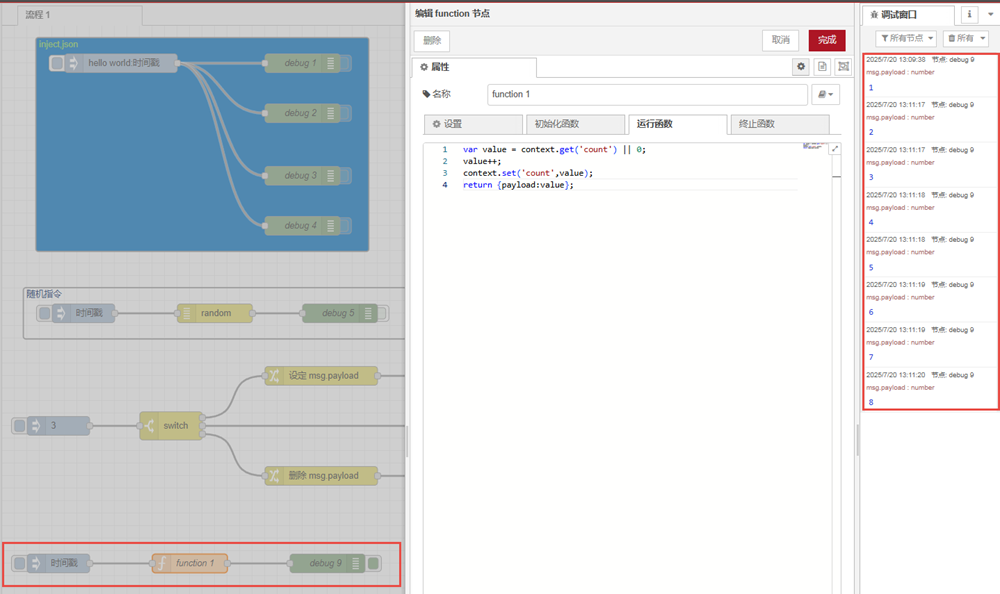
function语法,完成一个自加的过程,这样两个变量值没法传递;

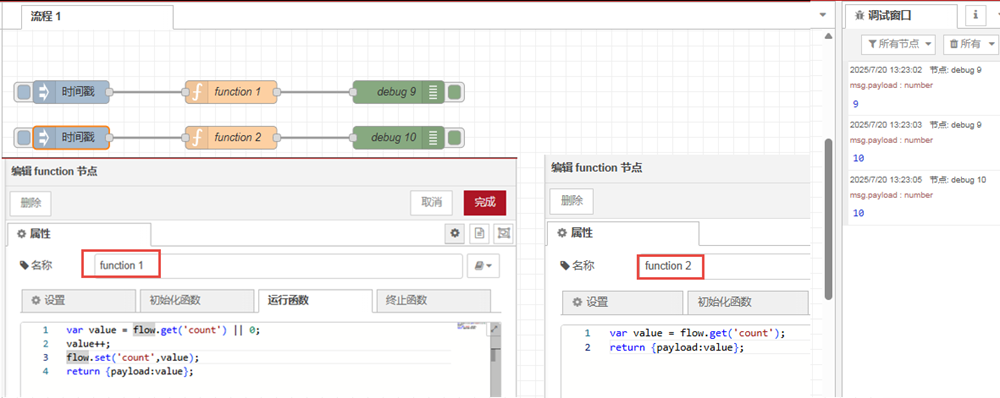
content函数无法完成两个变量间值的传递,而flow可以;如果是两个流程间变量值的传递可以用global;

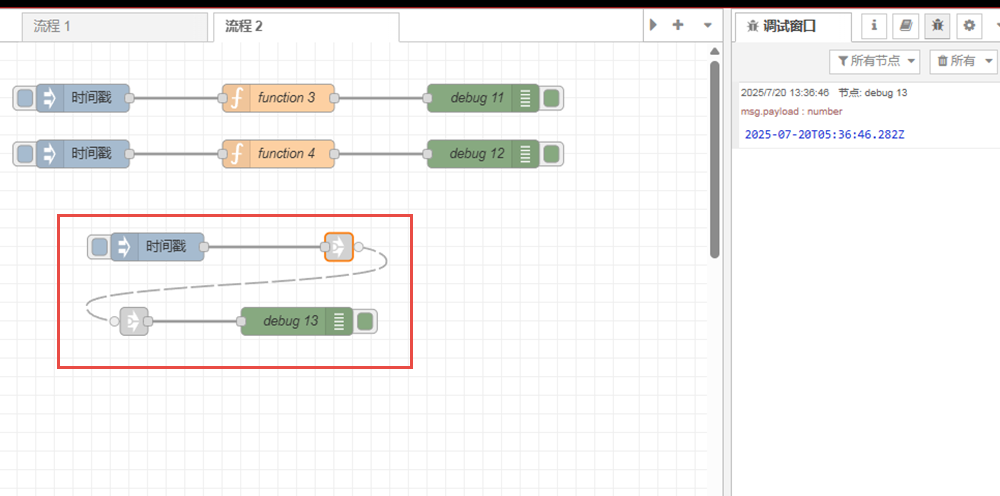
有两段程序,一个用link out,另一个程序用link in这样就两两个程序连到一起了。它们间连条虚线;就可以输出了。可以一个link out对应多个link in; 也可以多个link out对应一个link in ;

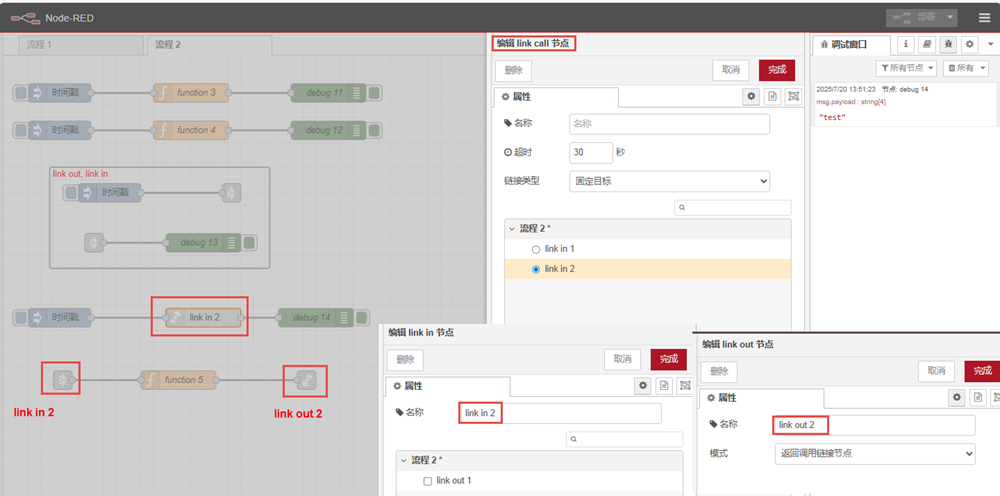
link call 可以通过它去访问另一段程序(link in 和 link out),这样就可以访问其它地方的程序。这个function函数可以是一个公用的函数,link call ——-link in2—–function——link out 2——-link call—–debug;

使用node-red发邮件
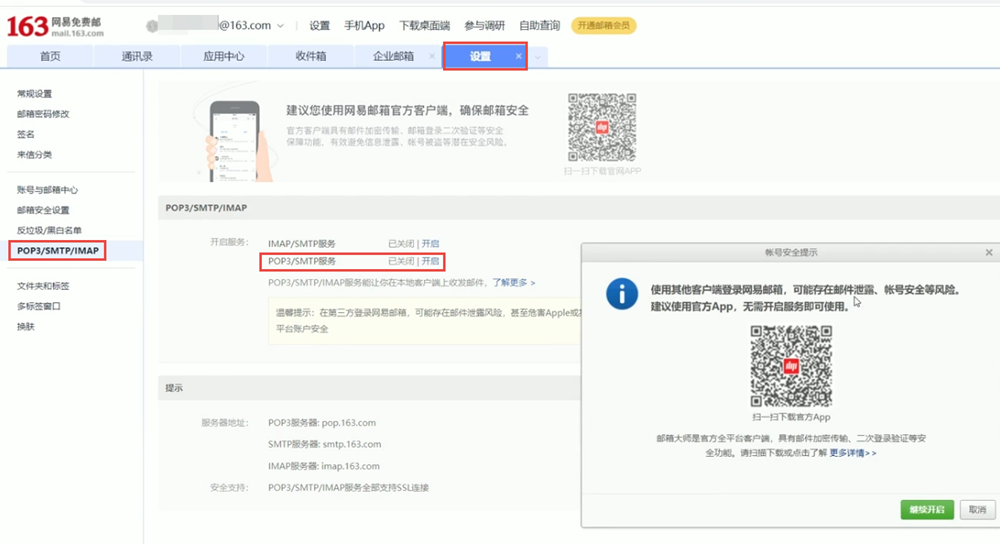
首先得在邮箱中进行设置,打开"POP3/SMTP/IMAP"中开启"POP3/SMTP"服务;

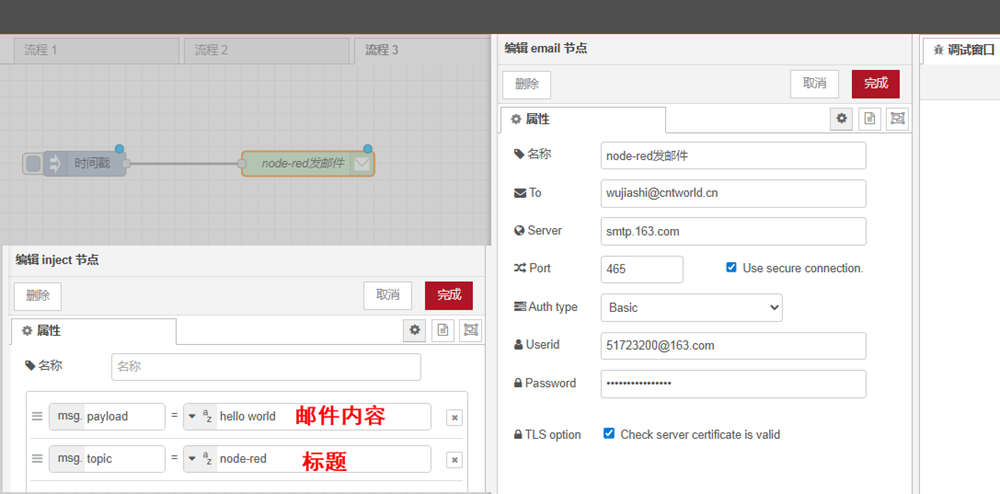
to:表示要发到哪个邮箱,如QQ邮箱等。 server:就是开通邮箱服务的smtp.163.com userid:是开通邮箱服务的邮箱名称,5173200@163.com password:就是开通邮箱服务器时获取的授权码;

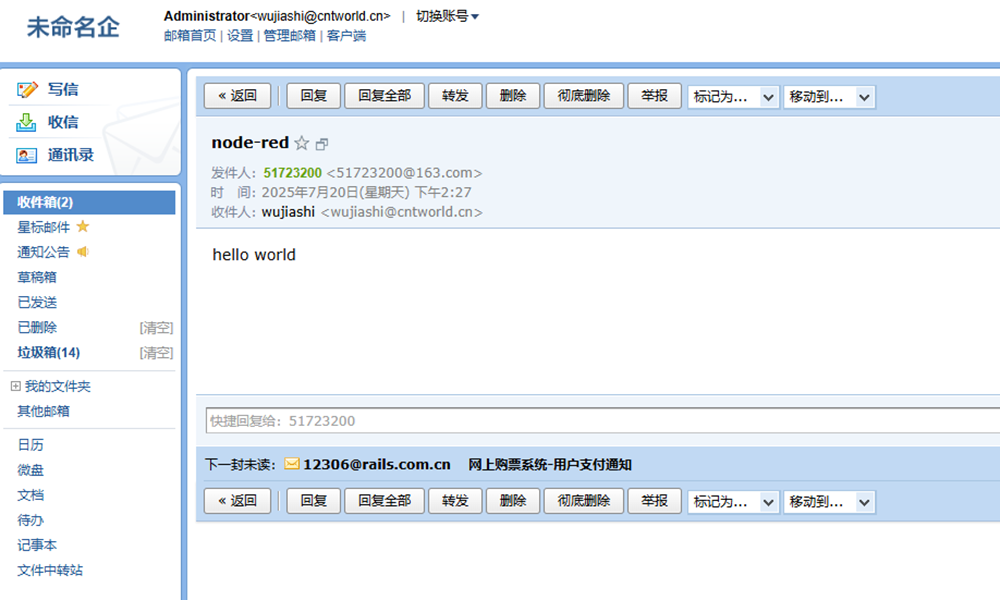
通过以上的简单配置邮箱就可以收到内容了。

网页的UI
如果要做网页的UI的话,需要在节点管理中安装"node-red-dashboard",安装完以后里面有很多做好的控件库,可以直接使用。
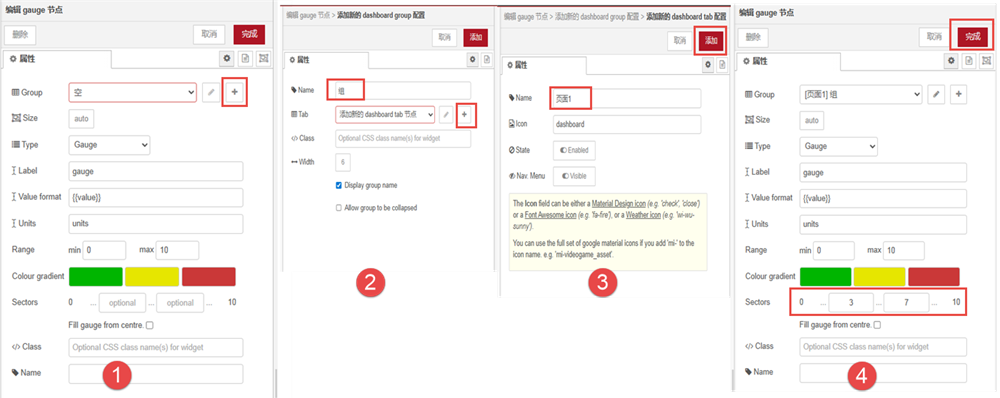
产生随机数与控件关联并进行相应的设置就可以在http://127.0.0.1:1880/ui中展示了。一个页面可以放多个组;

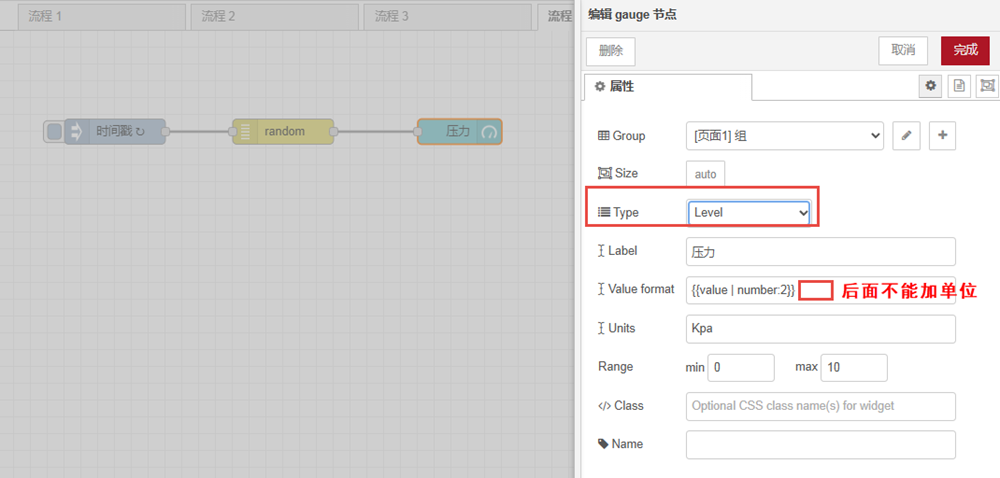
改变展示类型,如半圆、园、指针形状等后面可以加单位,而改为level类型时后面不能加单位,否则的话会报错不工作。

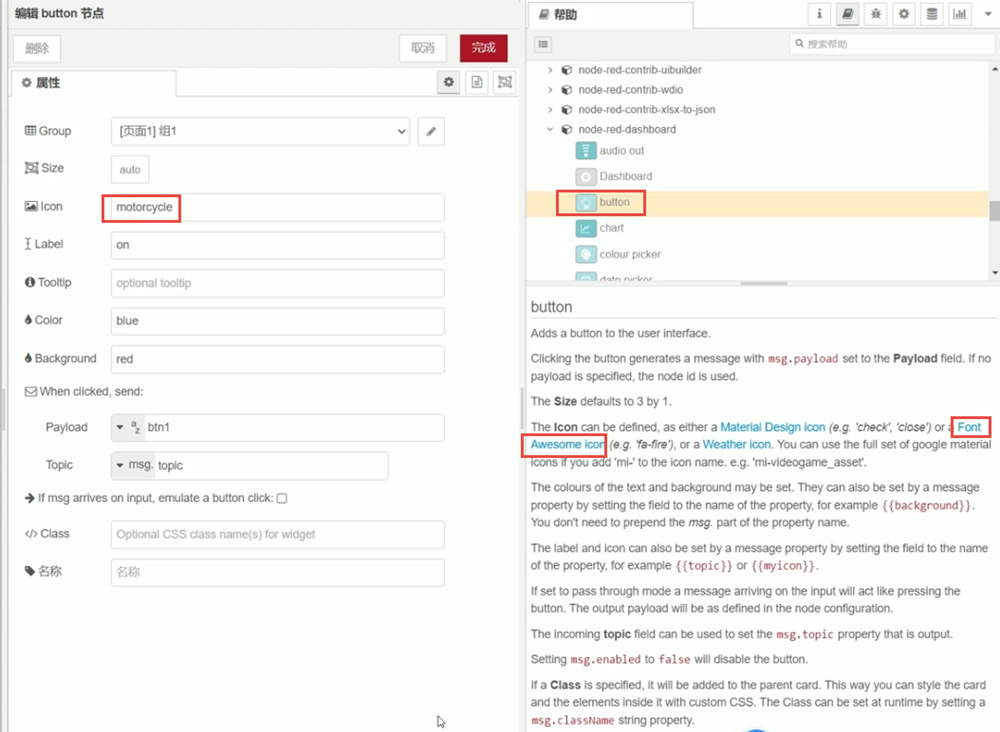
添加的按钮,Icon图标可以查看帮助,从Font Awesome icon官网复制名称到Button节点的Icon处,tooltip是提示条信息,鼠标指向时就弹出提示信息;

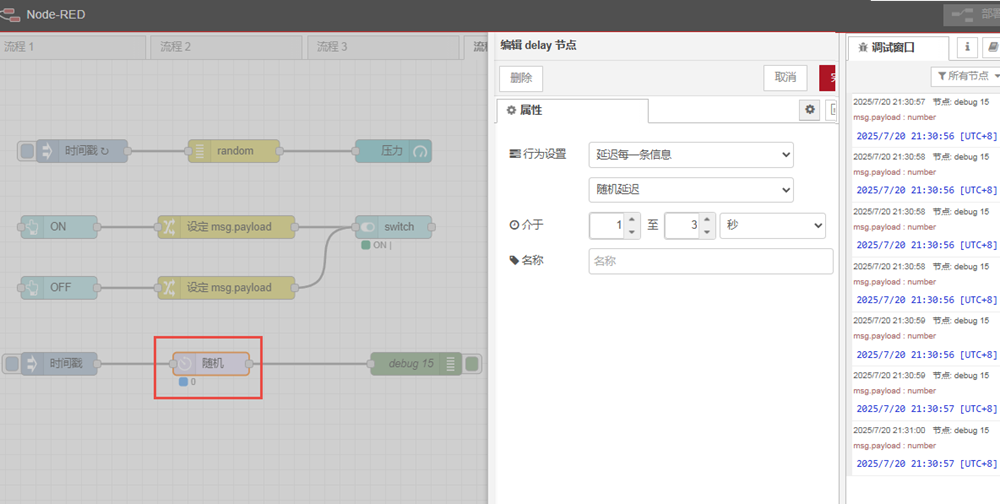
延时指令对输入的数据延迟一定的时间再输出。

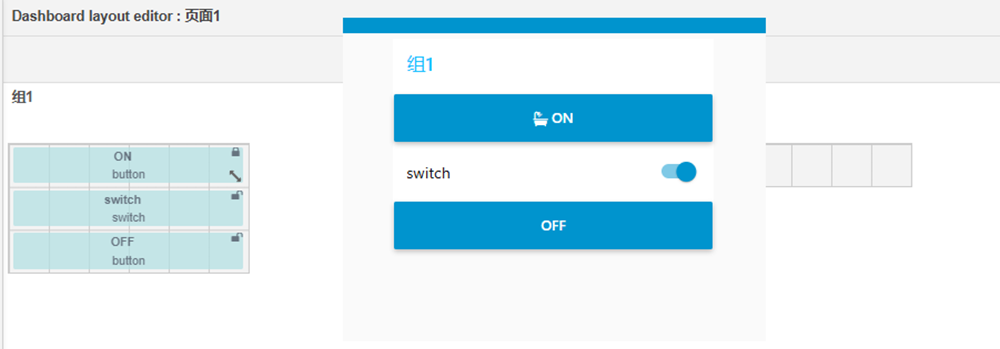
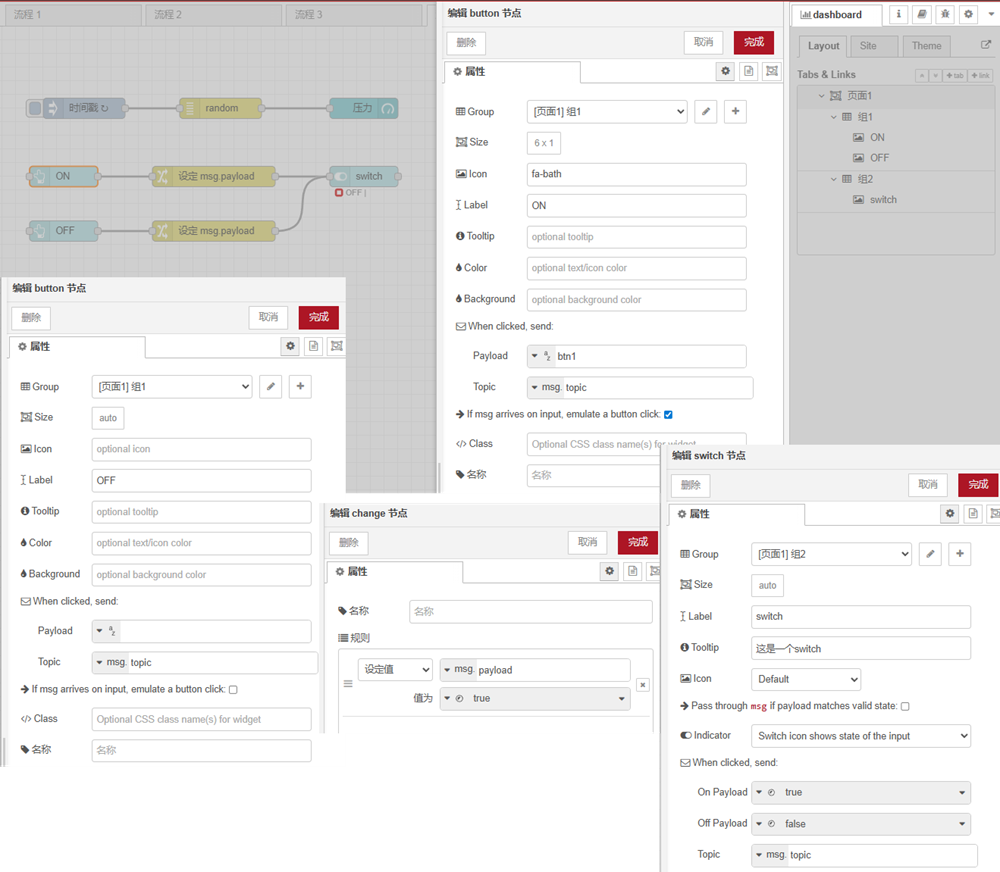
Button按钮通过change让switch有多种输出结果。可以在dashboard中进行调整。

运行效果