hCaptcha for WordPress插件的安装
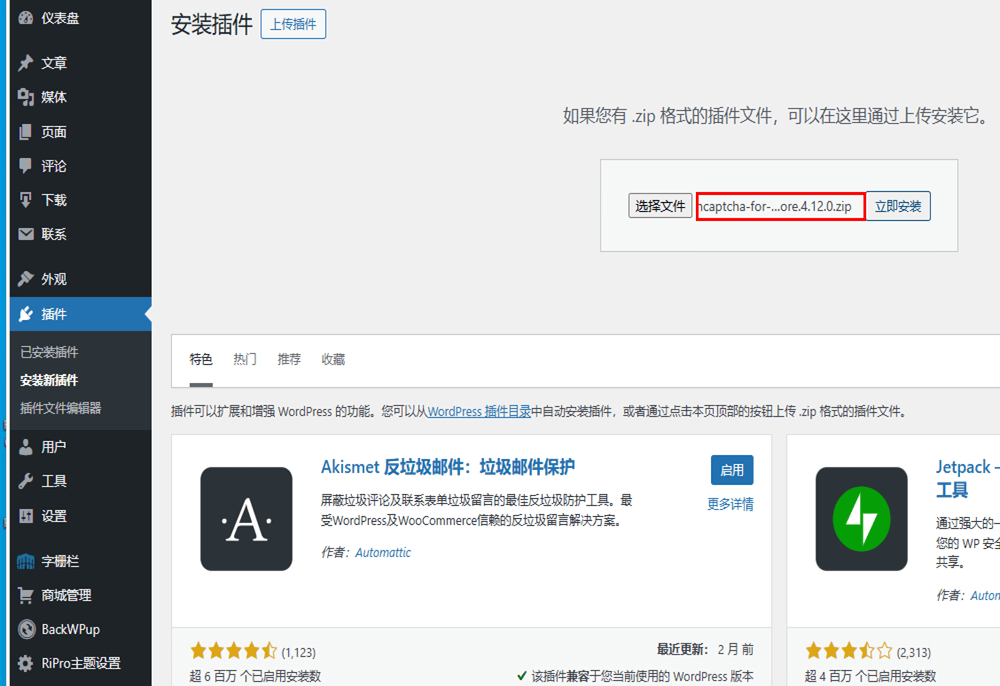
🔧 步骤 1:安装并激活插件
- 进入 WordPress 后台 → 插件 → 安装插件。
- 搜索 “hCaptcha for WordPress”(或直接访问 WordPress 插件库)。
- 点击 “安装”,然后 “激活”。

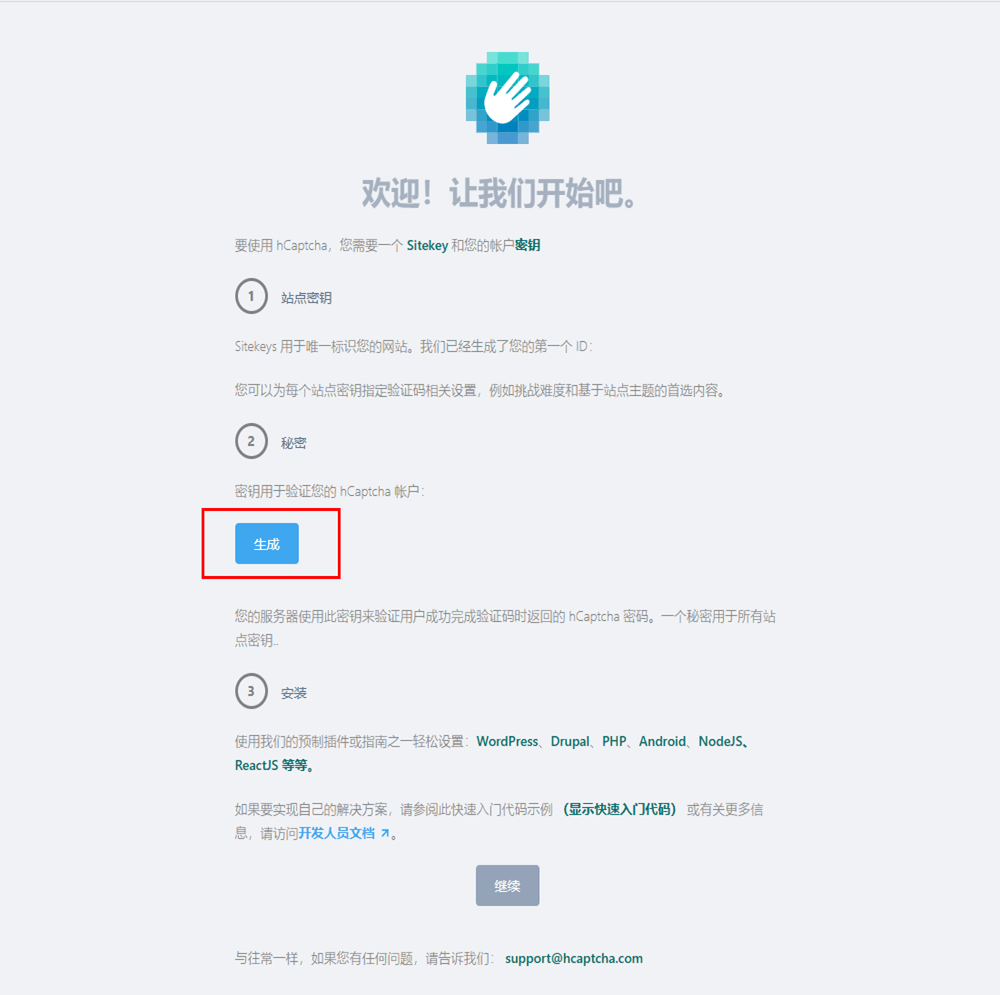
🔑 步骤 2:获取 hCaptcha API 密钥
-
- 访问 hCaptcha 官网,点击 “Sign Up” 注册账号(支持邮箱或 GitHub 登录)。

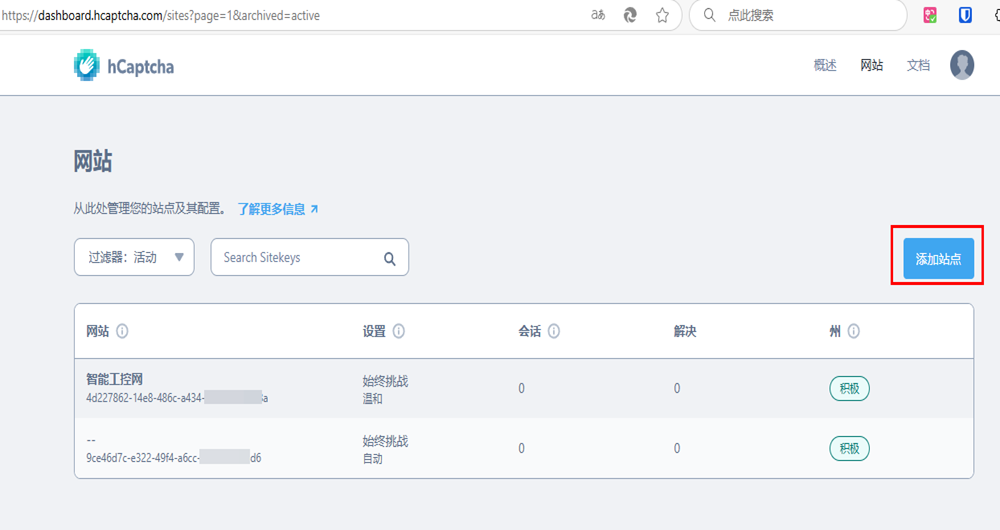
- 登录后进入 Dashboard,点击 “+ Add New Site”:
- Label(标签):输入你的网站名称(如
智能工控网)。 - Domains(域名):填写你的网站域名(如
cntworld.cn,无需加https://)。 - Difficulty(验证难度):建议选择 “Easy”(平衡安全与用户体验)。
- Label(标签):输入你的网站名称(如
- 点击 “Save”,获取 Site Key 和 Secret Key(复制备用)。

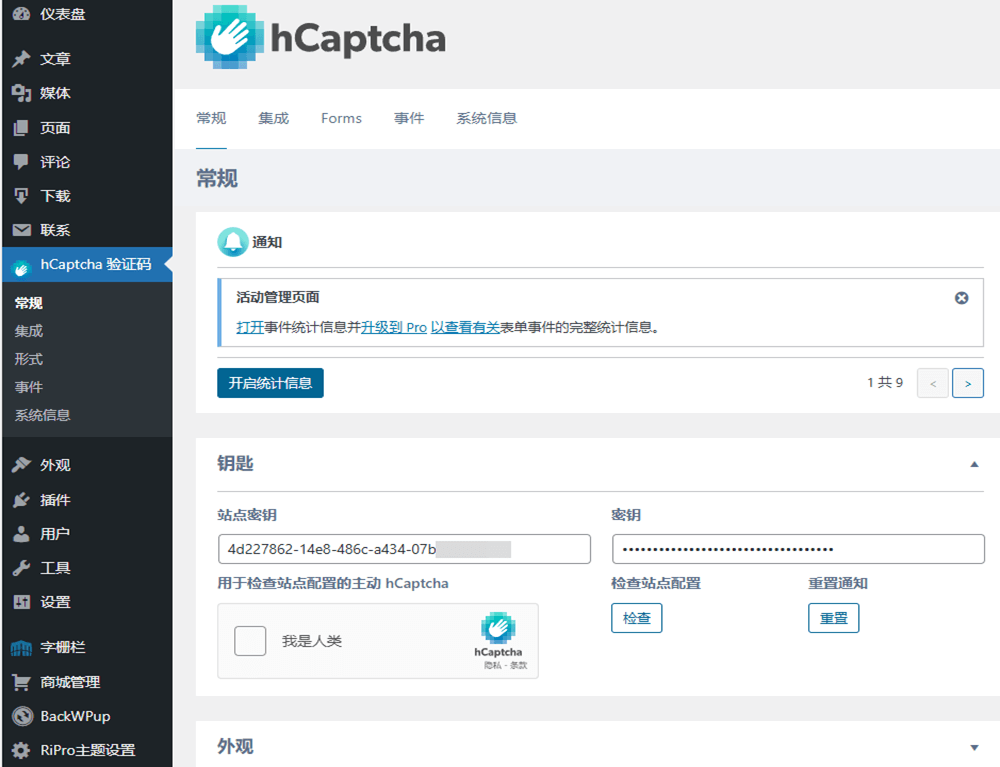
⚙️ 步骤 3:配置 hCaptcha 插件
- 进入 WordPress 后台 → hCaptcha → Settings。
- 填写 API 密钥:
- hCaptcha Site Key:粘贴从官网获取的
Site Key。 - hCaptcha Secret Key:粘贴
Secret Key。
- hCaptcha Site Key:粘贴从官网获取的
- 启用验证码的位置(根据需求勾选):
- ✅ Login form(登录页)
- ✅ Registration form(注册页)
- ✅ Lost password form(密码重置页)
- ✅ Comment form(评论页,防垃圾评论)
- ✅ Contact Form 7(若使用 CF7 插件)
- 高级选项(可选):
- Theme(主题):选择
Light或Dark。 - Size(大小):
Normal(默认)或Compact(紧凑模式)。
- Theme(主题):选择
- 点击 “Save Changes” 保存。

6. 在WordPress主题中添加hCaptcha短代码 ,通过functions.php添加短代码,将YOUR_SITE_KEY替换为你从hCaptcha获取的实际站点密钥。
// 注册hCaptcha短代码
function hcaptcha_shortcode($atts) {
$atts = shortcode_atts(array(
'theme' => 'light',
'size' => 'normal'
), $atts);
$output = '<div class="h-captcha" data-sitekey="YOUR_SITE_KEY"';
$output .= ' data-theme="' . esc_attr($atts['theme']) . '"';
$output .= ' data-size="' . esc_attr($atts['size']) . '"></div>';
$output .= '<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fjs.hcaptcha.com%2F1%2Fapi.js%22%20async%20defer%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />';
return $output;
}
add_shortcode('hcaptcha', 'hcaptcha_shortcode');
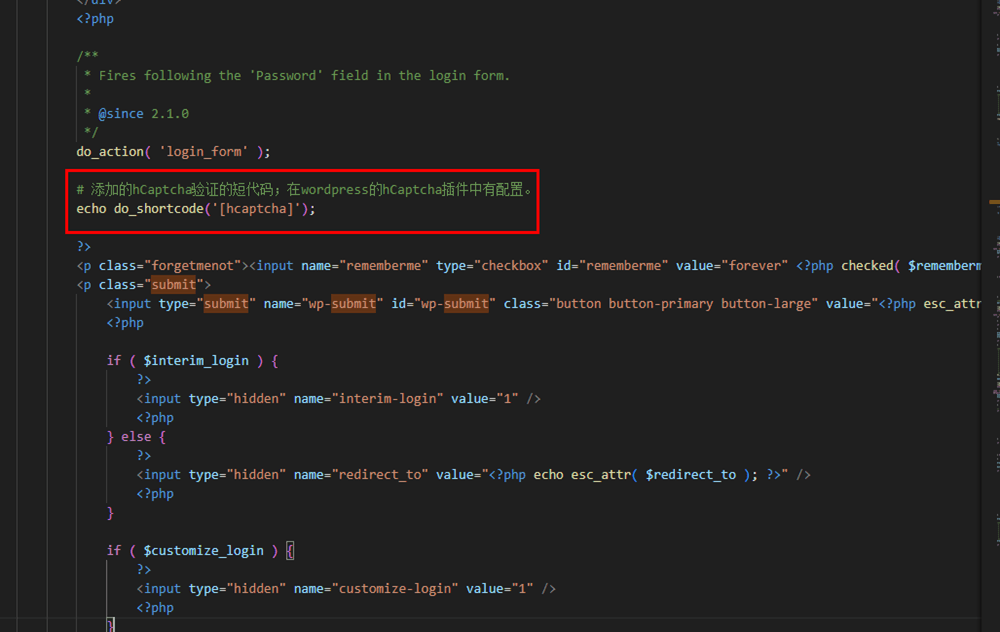
7. 在wp-login.php的适当位置添加短代码echo do_shortcode(‘[hcaptcha]‘); 如果是普通的文章或页面中添加短代码 [hcaptcha]

🛡️ 步骤 4:测试验证码功能
- 打开前台页面测试:
- 登录页:访问
https://你的网站/wp-login.php,应看到 hCaptcha 验证框。 - 注册页:访问
https://你的网站/wp-login.php?action=register,确认验证码生效。
- 登录页:访问
- 模拟失败测试:
- 不勾选验证码直接提交表单,应提示错误:“Please complete the hCaptcha.”。
🔧 步骤 5:自定义样式(可选)
如果需要调整验证码外观,可在主题的 style.css 中添加 CSS:
/* 调整验证码框大小 */
.h-captcha {
margin: 15px 0;
transform: scale(0.9); /* 缩放大小 */
}
/* 移动端优化 */
@media (max-width: 768px) {
.h-captcha {
transform: scale(0.8);
}
}
🚨 常见问题解决
1. 验证码不显示
- 原因:插件冲突或缓存问题。
解决:
- 禁用其他验证码插件(如 reCAPTCHA 插件)。
- 清除浏览器和 WordPress 缓存(如使用 WP Rocket)。
2. 密钥无效
- 原因:密钥未正确复制或域名未匹配。
解决:- 检查 hCaptcha 官网的 Domains 是否包含你的当前域名(如
cntworld.cn和www.cntworld.cn需分别添加)。
- 检查 hCaptcha 官网的 Domains 是否包含你的当前域名(如
3. 验证失败
- 原因:服务器时间不同步或网络问题。
解决:- 在服务器上同步时间(Linux 命令:
sudo ntpdate pool.ntp.org)。
- 在服务器上同步时间(Linux 命令:
通过以上步骤,你的 WordPress 网站将拥有可靠的验证码防护,无需依赖 Google 服务! 🚀
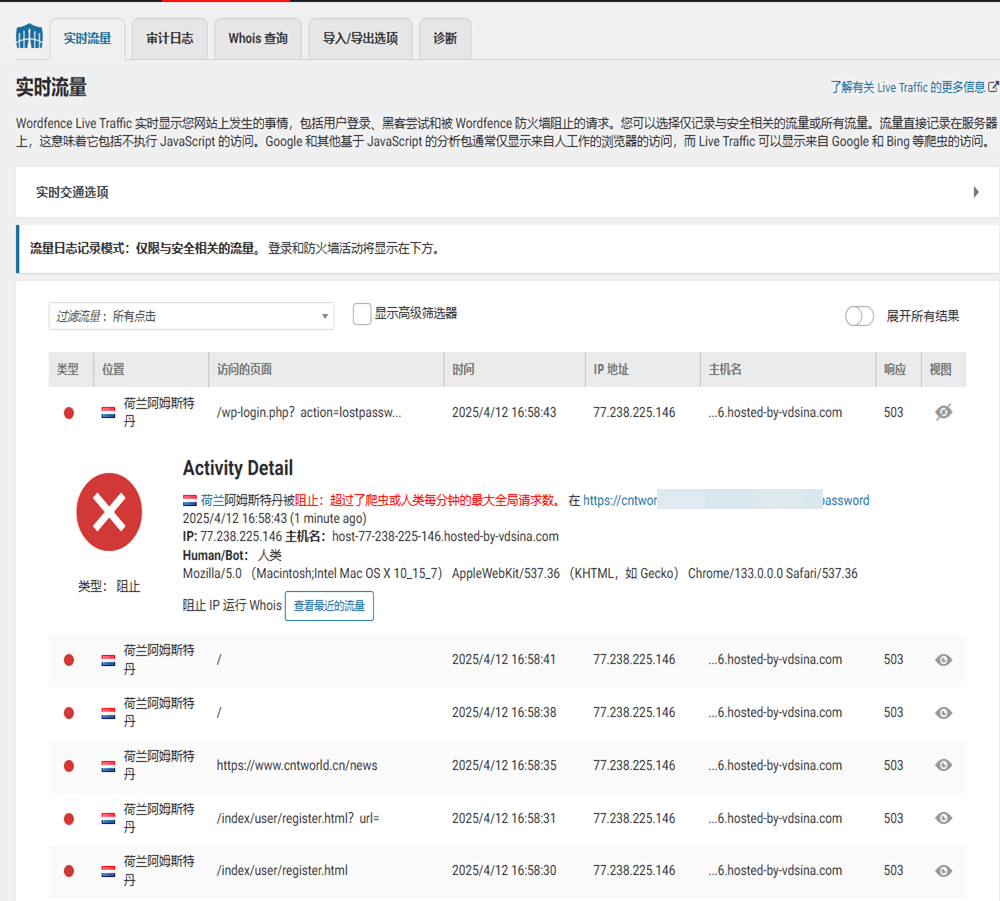
🛡️ wordfence:防火墙配置
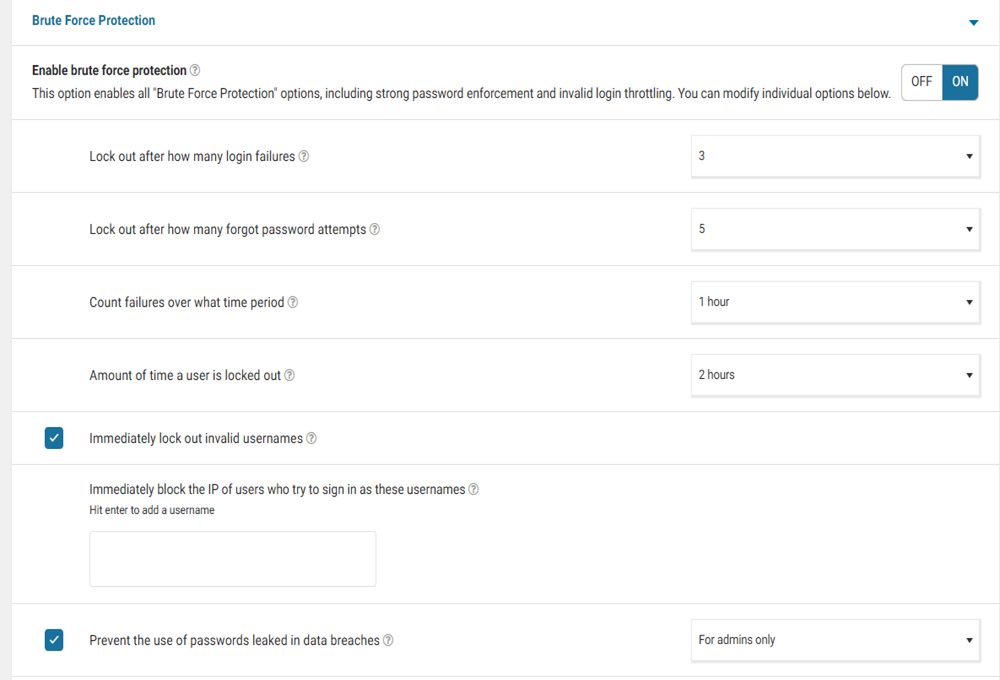
Wordfence—-All Options—–Brute Force Protection中根据自己的需求进行配置

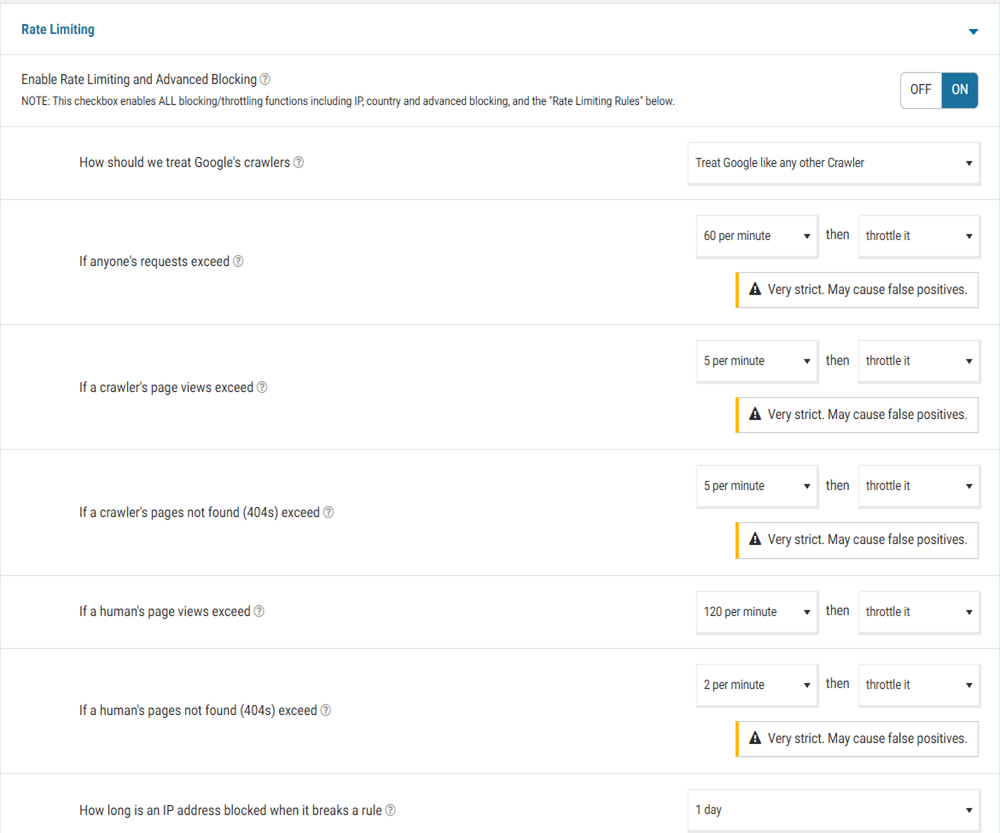
Wordfence—-All Options—–Rate Limiting对攻击的频率进行配置,要求普通用户可以正常浏览访问,爬虫软类的进行限制。

Wordfence—-Tool可以查看实时流量以及被攻击情况